Web
Components
Das Web 2.0 heute
- nichts geht ohne JavaScript
- unzählige JS-Frameworks und -Plugins
Das Plugin-Problem
- doppelte IDs im Document Object Model (DOM)
- gleiche CSS-Selektoren
- JavaScript-Objekte
→ Keine Kapselung in HTML
Kapselung in HTML
Vier Spec-Entwürfe des W3C
- HTML Templates
- Custom Elements
- Shadow DOM
- HTML Imports
HTML Templates
<template id="bookshelf">
<img src="" alt="" style="border: 1px solid red">
</template>- neues HTML-Element
template - wird vom Browser in den DOM geladen,
aber nicht angezeigt
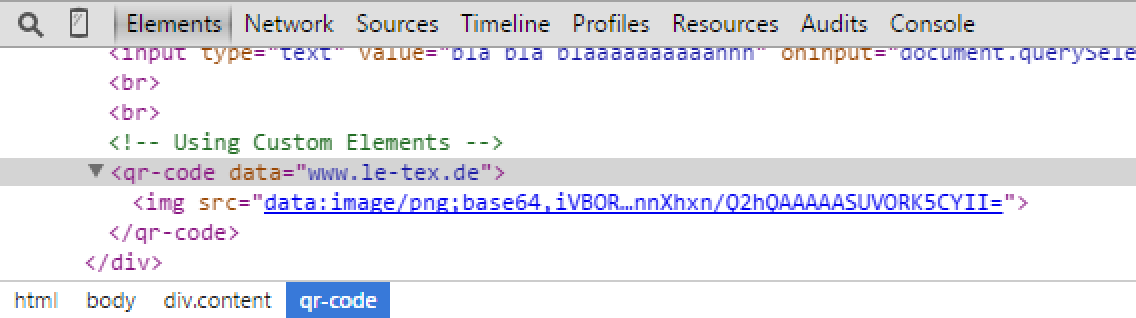
Custom Elements
- mit JavaScript können neue Elementnamen
registriert werden - Unterscheidung von Standard-HTML-
Elementnamen: Minus im Namen - (-) - Falsch:
fotoalbum,fotoAlbum,foto:album
Richtig:foto-album
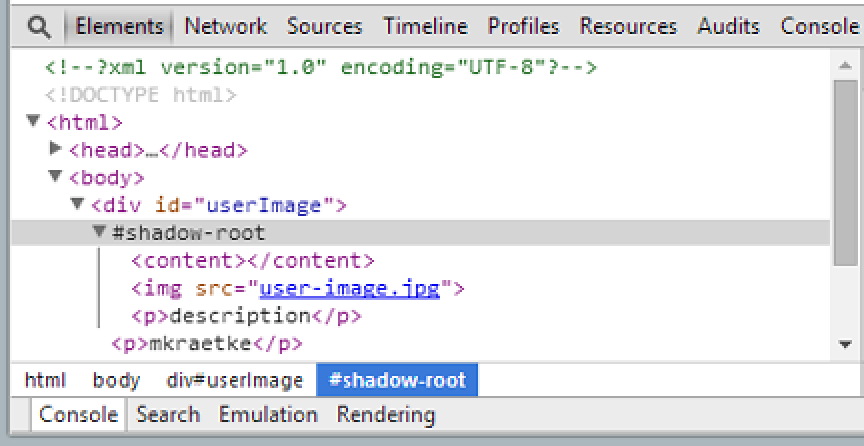
Shadow DOM
- Light DOM ist durch JavaScript manipulierbar
- Shadow-DOM-Wurzelknoten wird im
Light DOM erzeugt - CSS und HTML im Shadow DOM
nicht manipulierbar

HTML Imports
link-Element im HTML head
<link rel="import" href="document.html">Beispiele


Mozilla X-Tags

Mozilla X-Tags
<brick-tabbar id="demo-bar">
<brick-tabbar-tab target="a" selected>
Camera
</brick-tabbar-tab>
<brick-tabbar-tab target="b">
Messages
</brick-tabbar-tab>
<brick-tabbar-tab target="c">
Home
</brick-tabbar-tab>
</brick-tabbar>Google Polymer Project

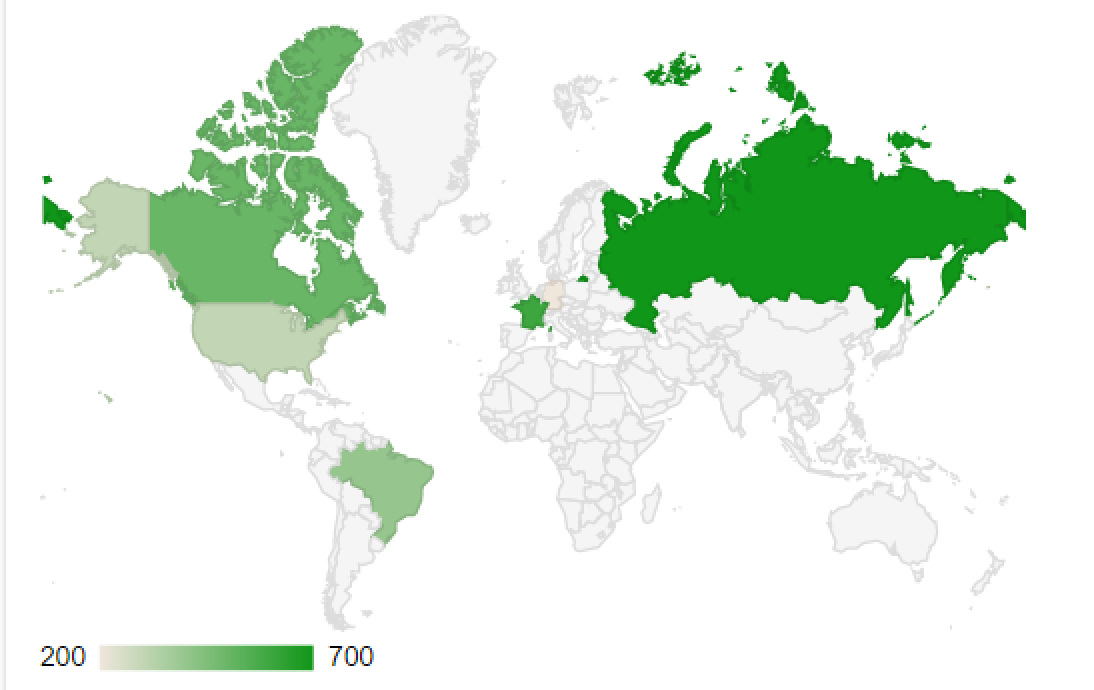
Google Polymer Project
<google-chart
type='geo'
height='300px'
width='400px'
data='[["Country", "Popularity"],
["Germany", 200],
["United States", 300],
["Brazil", 400],
["Canada", 500],
["France", 600],
["RU", 700]]'>
</google-chart>nativer Browser-Support
| HTML Templates | Custom Elements | Shadow DOM | HTML Imports | |
| Chrome/Opera | ✓ | ✓ | ✓ | ✓ |
| Firefox | ✓ | ✓ | ✓ | ✓ |
| Safari | ✓ | |||
| IE |
Are We Componentized Yet? – Jon Rimmer, 10.10.2014
http://jonrimmer.github.io/are-we-componentized-yet
für Verlage
- Widgets mit semantischen Informationen, interaktive Grafiken etc. für Enhanced Publications
- Widgets für Lesen, Social Media, Dienste
auf eigenen oder fremden Websites
für Dienstleister
- Konvertierungs- und Prüfdienste über Web Components direkt/indirekt z. B. für Verlage, Self-Publisher
- Anwendungen, wie z.B. Online-Editoren mit XML-Backend